css - 盒模型
css 盒模型(Box Model)是指在网页中,每个 HTML 元素都可以看作是一个矩形的盒子,这个盒子有四个边界,分别是:内容区(content)、内边距(padding)、边框(border)和外边距(margin)。这四个边界分别对应了 HTML 元素的不同属性,通过这些属性的设置,我们可以控制盒子的大小、边框、内外边距等特征,从而实现布局和样式的控制。
下面对盒模型的四个部分进行详细解释:
内容区(content) 内容区是指 HTML 元素的实际内容,即文本、图像、视频、音频等。我们可以通过设置 width 和 height 属性来控制内容区的尺寸。
内边距(padding) 内边距是指内容区和边框之间的距离,也就是内容区的内部空白区域。我们可以通过设置 padding 属性来控制内边距的大小。padding 属性可以设置为一个值,表示四个方向的内边距大小都相等,也可以分别设置为四个值,表示各个方向的内边距大小不同。
边框(border) 边框是包围内容区和内边距的线条,我们可以通过设置 border 属性来控制边框的样式、粗细和颜色等。border 属性可以分别设置为三个值或四个值,分别表示边框的样式、粗细和颜色,以及边框的位置(上、右、下、左)。
外边距(margin) 外边距是指边框和相邻元素之间的距离,也就是元素的外部空白区域。我们可以通过设置 margin 属性来控制外边距的大小。margin 属性可以设置为一个值,表示四个方向的外边距大小都相等,也可以分别设置为四个值,表示各个方向的外边距大小不同。
盒模型分为标准盒模型和 IE 盒模型。
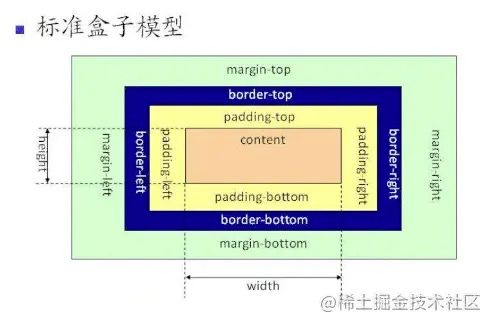
标准盒模型
标准盒模型是有width、height、margin、padding、border计算的。
标准盒模型的内容高度为 content+padding+border。

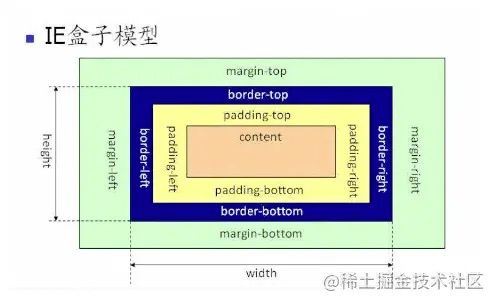
IE 盒模型
与标准盒模型不同的是,IE 盒模型的内容高度为 content+padding。不包含 border。

box-sizing
box-sizing是一个属性,它指定了内容高度的计算方式。
- content-box: 内容高度为 content+padding+border。
- border-box: 内容高度为 content+padding。
总之,css 盒模型提供了一种灵活的方式来控制 HTML 元素的大小、位置和样式。通过设置内容区、内边距、边框和外边距的属性,我们可以实现各种布局效果,从而达到设计的要求。
Comments
No Comments!