Published 2021-12-08
如何校验URLs?
所有有效的 URL 都遵循某些规则。因此,如果了解了这些模规则,就可以确定 URL 是否有效。
- 如何使用
URL构造器校验 URLs - 如何使用 npm 包校验 URLs
- 如何使用正则校验 URLs
如何使用URL构造器校验 URLs
当向URL函数中传入字符串时,如果是有效的 url 会返回 url 对象,否则会抛出异常
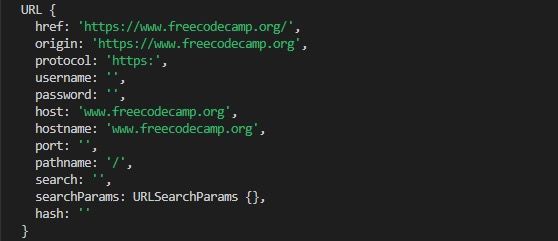
const fccUrl = new URL('https://www.freecodecamp.org/')
console.log(fccUrl)
控制台将输出以下内容:

当传入值是无效的 url 时:
freecodecamp 为无效的 url 链接,将抛出异常
const fccUrl = new URL('freecodecamp')
console.log(fccUrl)

如何创建校验 url 有效性函数
function isValidUrl(str) {
try {
new URL(str)
return true
} catch (e) {
return false
}
}
console.log(isValidUrl('https://www.freecodecamp.org/')) // true
console.log(isValidUrl('mailto://mail@freecodecamp.org')) // true
console.log(isValidUrl('freecodecamp')) // false
当传入值是有效 url,则返回 true,否则返回 false。
如何校验httpurl
有时需要区分 http 协议和其他协议,比如mailto://mail@freecodecamp.org
对isValidUrl函数做点改动,对返回的协议检查
function isValidHttpUrl(str) {
try {
const newUrl = new URL(str)
return newUrl.protocol === 'http:' || newUrl.protocol === 'https:'
} catch (e) {
return false
}
}
console.log(isValidHttpUrl('https://www.freecodecamp.org/')) // true
console.log(isValidHttpUrl('mailto://mail@freecodecamp.org')) // false
console.log(isValidHttpUrl('freecodecamp')) // false
如何使用 npm 包校验
is-url、is-url-http
import isUrl from 'is-url'
import isUrlHttp from 'is-url-http'
const firstCheck = isUrl('https://www.freecodecamp.org/')
const secondCheck = isUrl('mailto://mail@freecodecamp.org')
const thirdCheck = isUrl('freeCodeCamp')
console.log(firstCheck) // true
console.log(secondCheck) // true
console.log(thirdCheck) // false
const firstCheck = isUrlHttp('https://www.freecodecamp.org/')
const secondCheck = isUrlHttp('mailto://freecodecamp@mail.org')
const thirdCheck = isUrlHttp('freeCodeCamp')
console.log(firstCheck) // true
console.log(secondCheck) // false
console.log(thirdCheck) // false
如何使用正则校验
所有有效链接遵循以下几种规则
- 协议
- 域名或 ip
- 端口或路径
你可以在【The structure of URLS】学习更多关于URL 规则
知道模式 URL 是由什么组成的,您可以使用正则表达式检查字符串中是否存在这样的模式。
如果模式存在,则字符串通过正则表达式测试。否则就会失败。
此外,使用正则表达式,您可以检查所有有效的 URL,或者只检查有效的 HTTP URL。
function isValidUrl(str) {
const pattern = new RegExp(
'^([a-zA-Z]+:\\/\\/)?' + // protocol
'((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name
'((\\d{1,3}\\.){3}\\d{1,3}))' + // OR IP (v4) address
'(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path
'(\\?[;&a-z\\d%_.~+=-]*)?' + // query string
'(\\#[-a-z\\d_]*)?$', // fragment locator
'i'
)
return pattern.test(str)
}
console.log(isValidUrl('https://www.freecodecamp.org/')) // true
console.log(isValidUrl('mailto://freecodecamp.org')) // true
console.log(isValidUrl('freeCodeCamp')) // false
校验协议并未严格限制http或https,所有mailto开头的协议会返回true,稍作改动仅校验http
function isValidHttpUrl(str) {
const pattern = new RegExp(
'^(https?:\\/\\/)?' + // protocol
'((([a-z\\d]([a-z\\d-]*[a-z\\d])*)\\.)+[a-z]{2,}|' + // domain name
'((\\d{1,3}\\.){3}\\d{1,3}))' + // OR ip (v4) address
'(\\:\\d+)?(\\/[-a-z\\d%_.~+]*)*' + // port and path
'(\\?[;&a-z\\d%_.~+=-]*)?' + // query string
'(\\#[-a-z\\d_]*)?$', // fragment locator
'i'
)
return pattern.test(str)
}
console.log(isValidHttpUrl('https://www.freecodecamp.org/')) // true
console.log(isValidHttpUrl('mailto://freecodecamp.org')) // false
console.log(isValidHttpUrl('freeCodeCamp')) // false
Comments
No Comments!