Published 2022-05-08
Next.js - Global CSS Support
在Next.js中支持全局样式,并且仅可在_app.js中引入。
创建全局样式
html,
body {
padding: 0;
margin: 0;
line-height: 1.6;
font-size: 18px;
background-color: lime;
}
* {
box-sizing: border-box;
}
a {
color: #0070f3;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
img {
max-width: 100%;
display: block;
}
在_app.js中引入全局样式
import '../styles/styles.css'
export default function App({Component, pageProps}) {
return <Component {...pageProps} />
}
启动服务
npm run dev
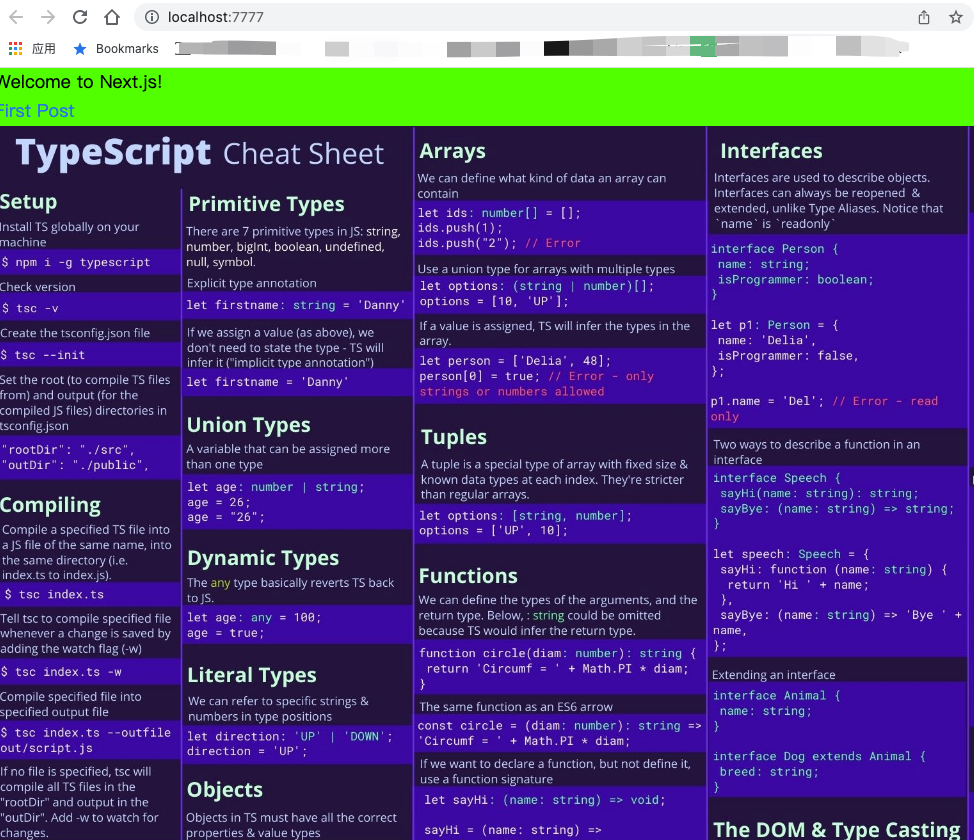
检查结果

Comments
No Comments!