Published 2022-05-05
Next.js - Use Font Awesome with Next.js

- 安装
fontawesome
npm install @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/react-fontawesome
- 编辑
_app.js
import '@fortawesome/fontawesome-svg-core/styles.css' // import Font Awesome CSS
import {config} from '@fortawesome/fontawesome-svg-core'
config.autoAddCss = false // Tell Font Awesome to skip adding the CSS automatically since it's being imported above
const App = ({Component, pageProps}) => {
return <Component {...pageProps} />
}
export default App
- 在组件中使用
FontAwesomeIcon
// index.js
// Import the FontAwesomeIcon component
import {FontAwesomeIcon} from '@fortawesome/react-fontawesome'
// import the icons you need
import {
faSearch,
faAmbulance,
faAnchor
} from '@fortawesome/free-solid-svg-icons'
const Home = (props) => {
return (
<div>
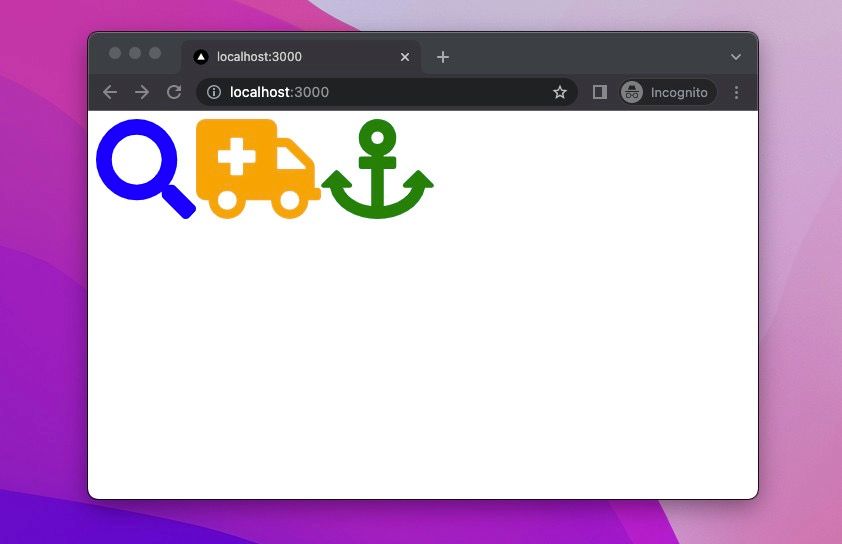
<FontAwesomeIcon icon={faSearch} style={{fontSize: 100, color: 'blue'}} />
<FontAwesomeIcon
icon={faAmbulance}
style={{fontSize: 100, color: 'orange'}}
/>
<FontAwesomeIcon
icon={faAnchor}
style={{fontSize: 100, color: 'green'}}
/>
</div>
)
}
export default Home
- 效果

Comments
请先登录后再发表评论。
No Comments!