Published 2022-08-19
Chrome插件开发 - 第一个主题
在上一篇文章【First Extension】学习了创建第一个插件。
这篇文章学习创建一个主题插件。
结构
mkdir theme-extension && cd theme-extension
更改manifest.json
{
"manifest_version": 3,
"version": "2.6",
"name": "daily dev tips theme",
"theme": {
"images": {
"theme_frame": "images/frame-background.png",
"theme_frame_overlay": "images/frame-background.png",
"theme_tab_background": "images/tab-background.png",
"theme_ntp_background": "images/ntp-background.png"
},
"colors": {
"toolbar": [0, 185, 232],
"tab_background_text": [255, 255, 255],
"tab_text": [255, 255, 255],
"bookmark_text": [255, 255, 255],
"ntp_text": [218, 0, 96],
"ntp_link": [218, 0, 96],
"ntp_section": [255, 255, 255],
"ntp_background": [255, 255, 255]
},
"tints": {
"buttons": [1, 1, 1]
},
"properties": {
"ntp_logo_alternate": 0,
"ntp_background_alignment": "center"
}
}
}

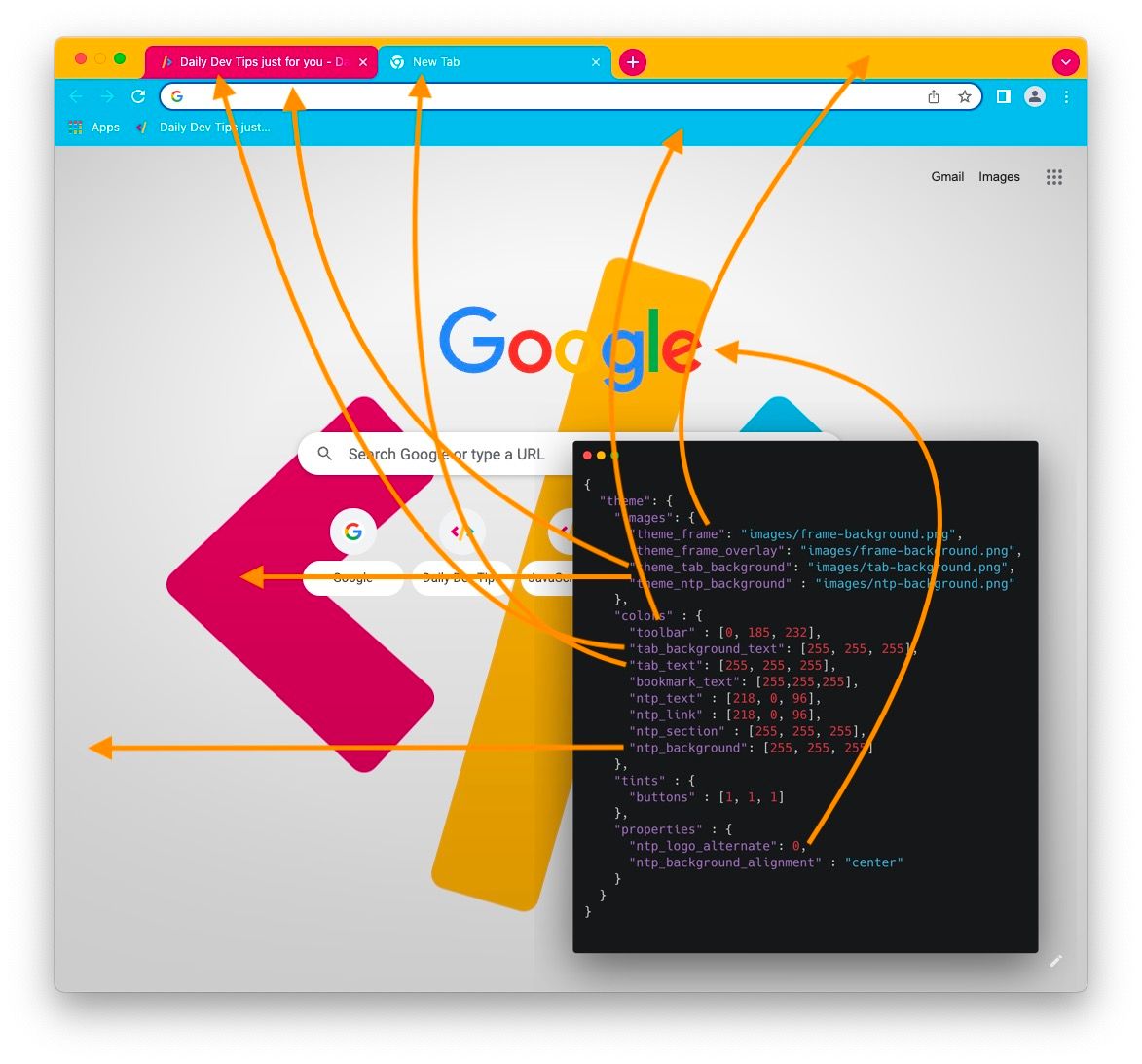
上图解释了每个配置对应的效果
Images:
theme_frame:无法为外部框架设置颜色,但是可以选择 1x1 像素的图像。theme_frame_overlay:左上角theme_tab_background:tab 每个标签的背景,包括标签栏的其他按钮背景theme_ntp_background:当前 tab 背景,建议用大图
Colors:
toolbar:工具栏颜色tab_background_text:标签背景字体颜色tab_text:标签字体颜色bookmark_text:书签字体颜色ntp_text:新标签导航字体颜色ntp_link:新标签链接字体颜色ntp_section:新标签模块字体颜色?ntp_background:新标签背景颜色
Tints:
有六个值,分别是background_tab,buttons,frame,frame_inactive,frame_incognito,frame_incognito_inactive
他们的用法都一样,都是色调在色调饱和度(HSL)格式,使用范围 0 - 1.0:色调是绝对值,在 0 和 1 之间饱和是相对于当前的图像的。0.5 没有变化,0 完全不饱和,1 是完全饱和度。亮度也是相对的,0.5 没有变化,0 像素黑色,1 作为所有像素白色。
Properties:
ntp_logo_alternate:新页面大图是否重复-no-repeat、repeat_x、repeat_y、repeatntp_background_alignment:新页面大图的位置-center、left、top、right、bottom
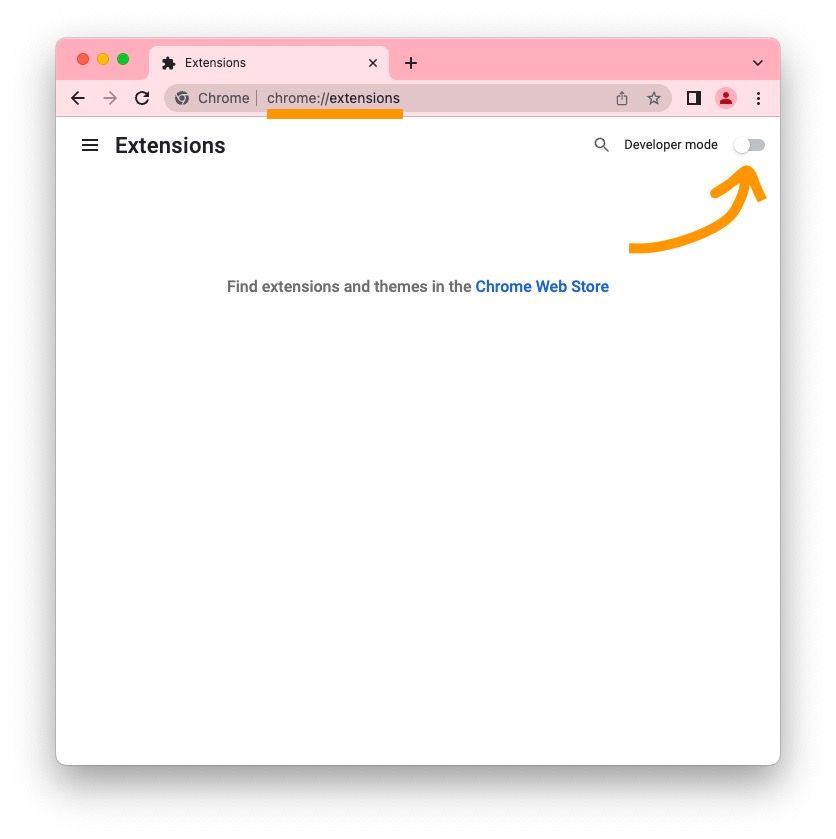
测试扩展

Comments
No Comments!